I want to introduce our newest example app – a full-fledged React CRM (Customer Relationship Management) application built using Refine, Ant Design, and GraphQL.
A minimal CRM app tutorial from scratch was published on YouTube. You can follow the Refine to get notified for more real use case examples!
Twitter: https://twitter.com/refine_dev
GitHub: https://github.com/refinedev/refine
Introduction
This article briefly overviews the CRM application built using Refine, an open-source React framework designed for rapidly developing web applications.
We'll explore the key features of our CRM app, the technologies we used, and how you can adapt this template for various business needs.
Step we'll cover:
- Key Features of the CRM App
- Technologies Used
- Best Practices and Ecosystem Integration
- Where Can You Use This CRM As A Reference Template?
Key Features of the CRM App
Our CRM application is feature-rich and comes with everything you need to manage customer relationships efficiently:
Dashboard
The Dashboard provides an at-a-glance overview of your CRM activities. It displays key metrics, recent customer interactions, and upcoming events, offering valuable insights to help you make informed decisions.

Calendar Integration
Effortlessly manage appointments, meetings, and important events with the integrated Calendar feature. Stay organized and ensure you never miss a crucial interaction with your customers.

Scrumboard-Project Kanban
Our Scrumboard or Project Kanban page streamlines project management. Visualize project progress, manage tasks, and facilitate team collaboration with ease. Move tasks through customizable boards to keep your projects on track.

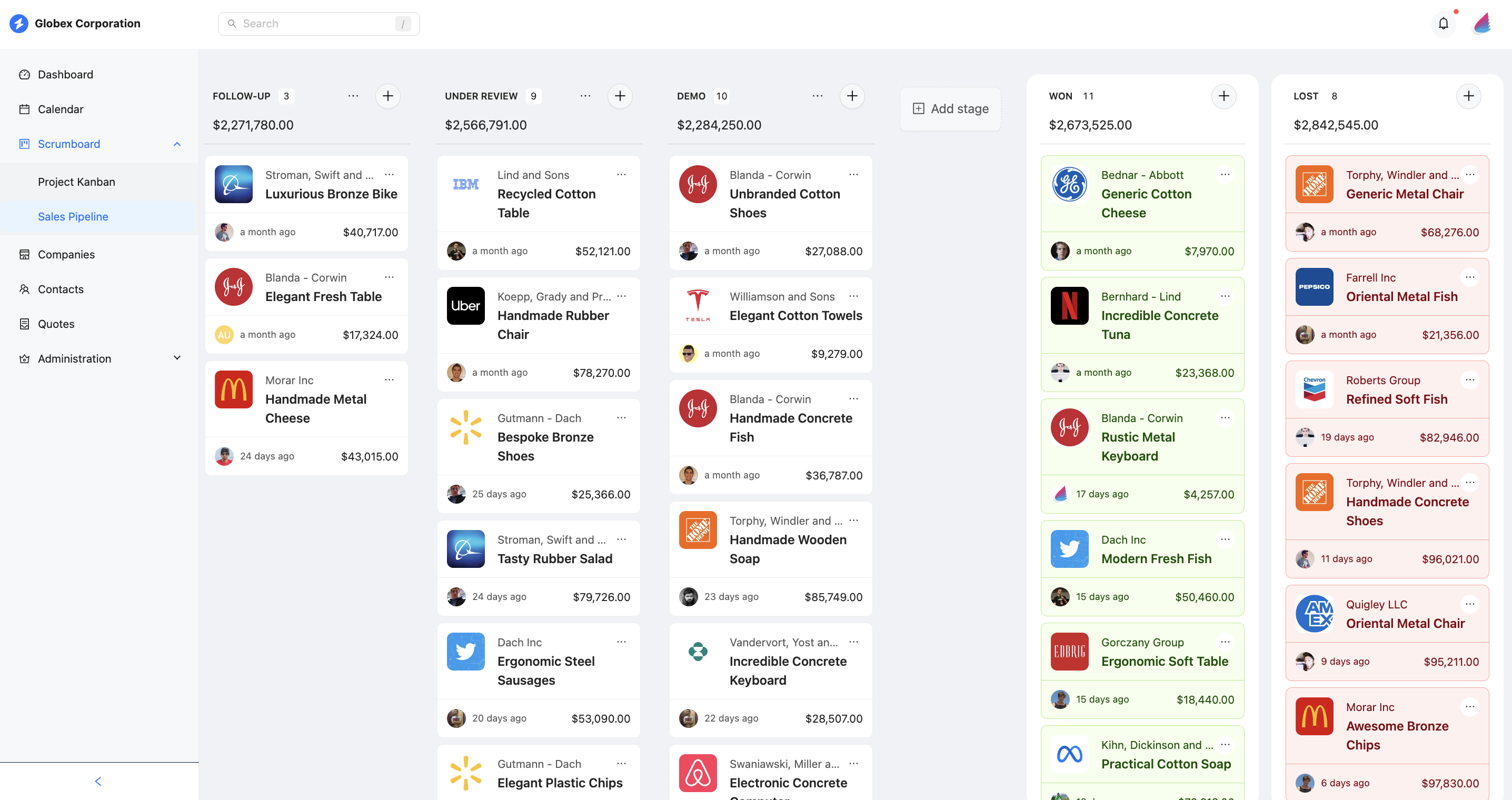
Sales Pipeline
Effectively manage your sales process from lead generation to deal closure. The Sales Pipeline provides a visual representation of your sales stages, helping your team prioritize leads and track conversions.

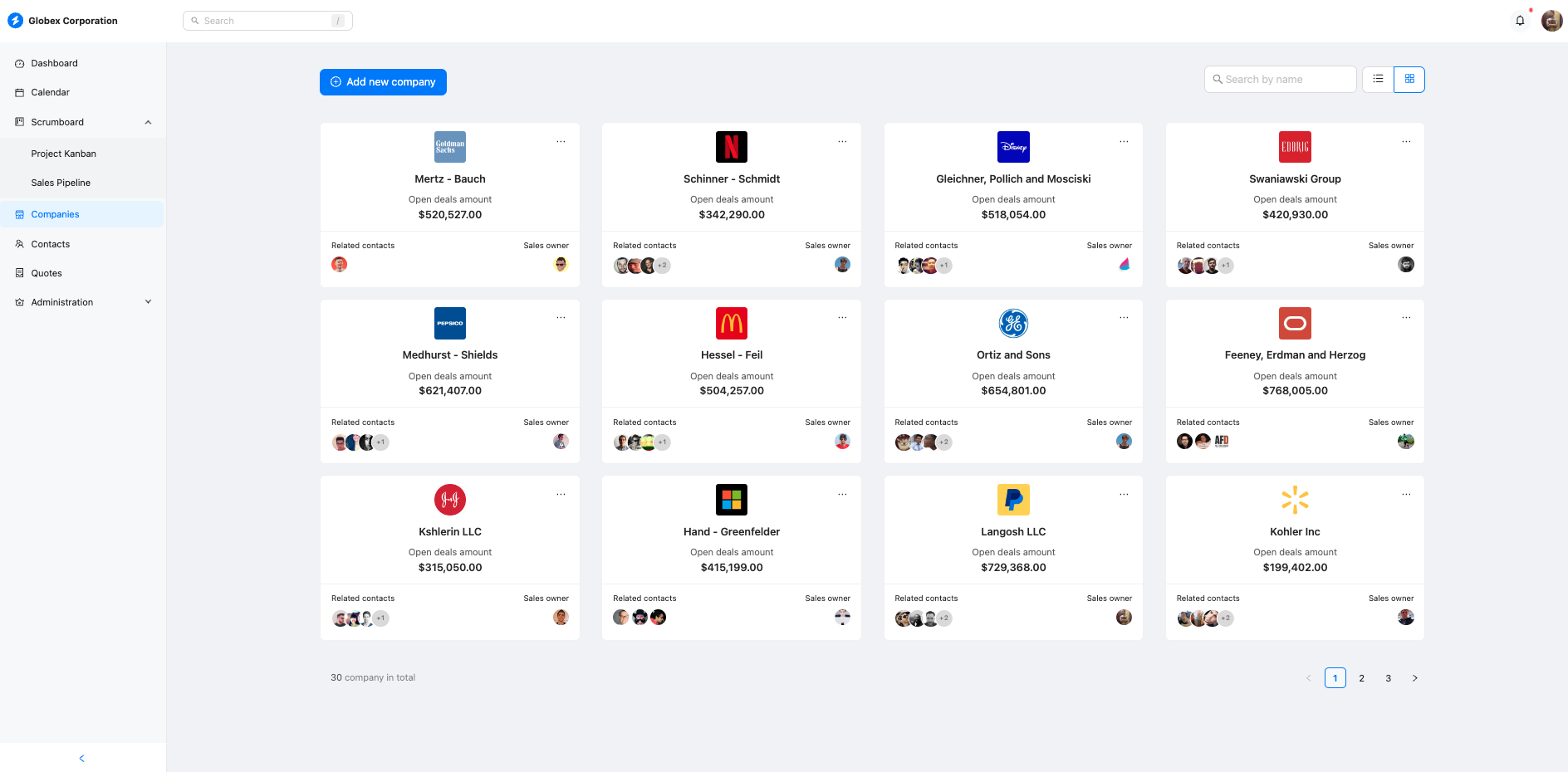
Companies
The Companies page allows you to organize and categorize your business contacts. Maintain detailed profiles for each company, including contact information, communication history, and associated contacts.

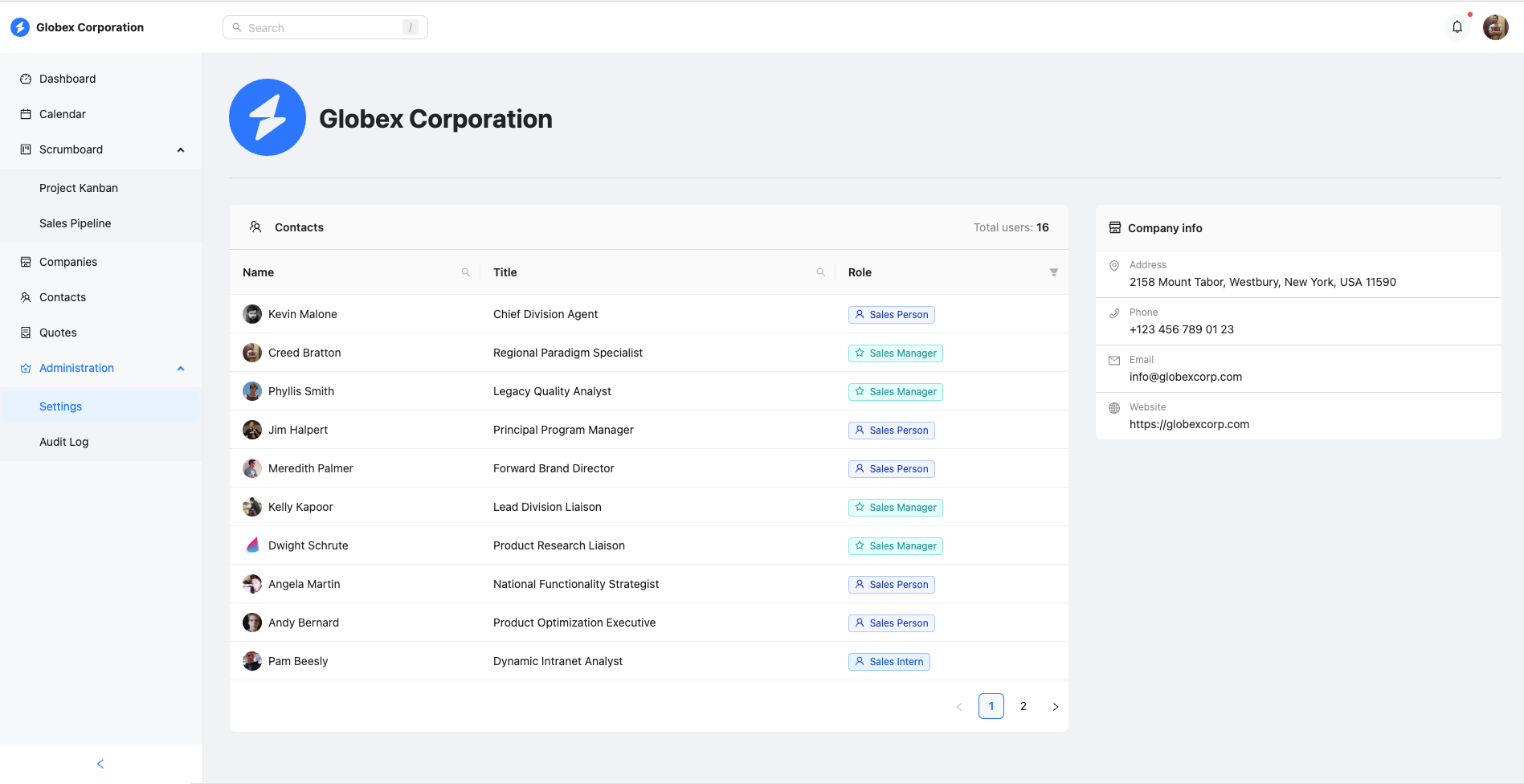
Contacts
Manage individual contacts efficiently using the Contacts page. Keep track of customer interactions, schedule follow-ups, and access critical contact information quickly.

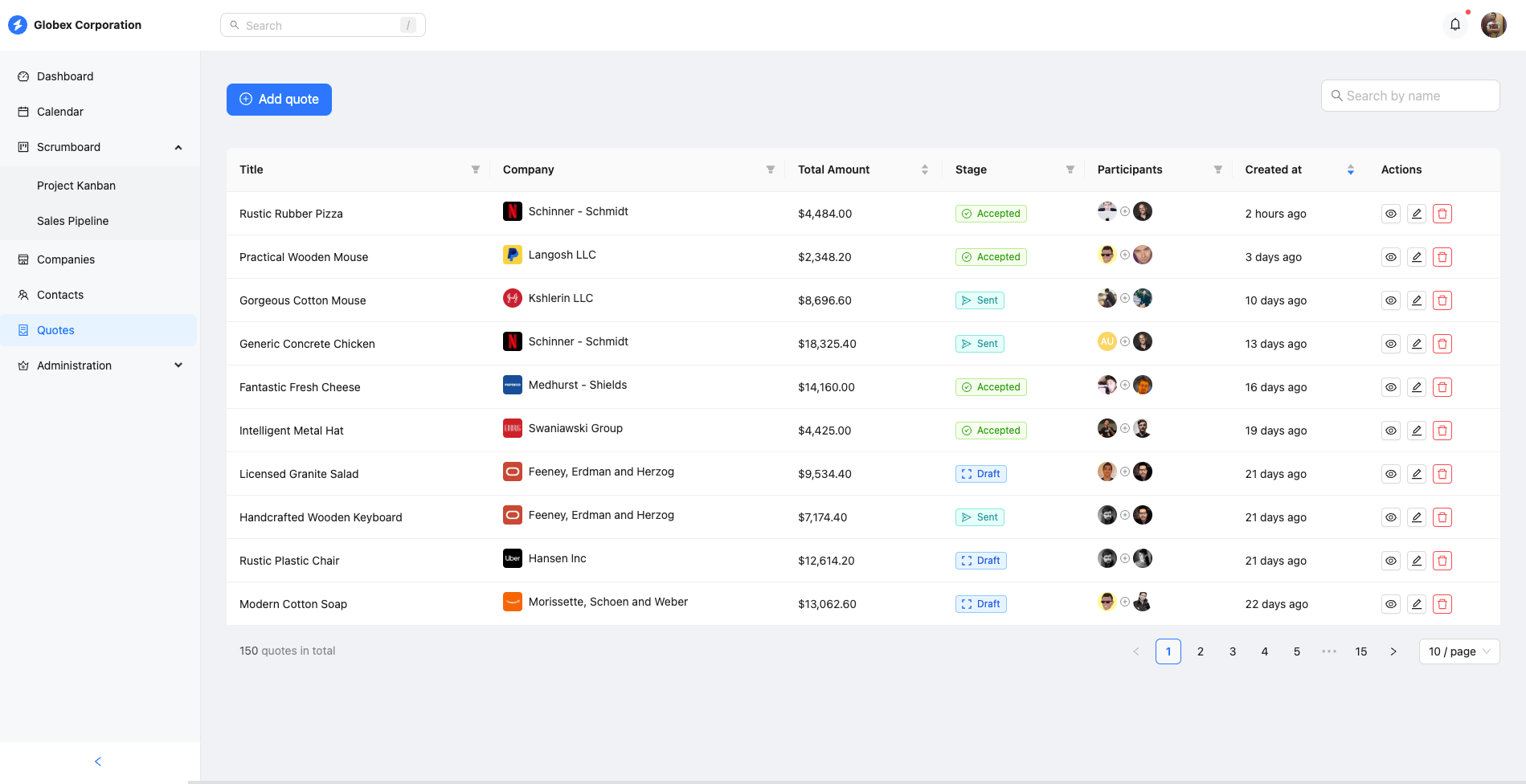
Quotes
Create, send, and manage quotes seamlessly with the Quotes feature. Generate professional quotes for your customers, track their status, and convert them into sales.

Administration
The Administration section empowers you to configure and customize your CRM application to suit your specific business needs. Manage user roles, access permissions, and system settings effortlessly.

Authentication & Authorization

This example app is a comprehensive set of features that ensures you can streamline your customer interactions, project management, and sales processes, all within a single, user-friendly platform. Whether you're managing contacts, tracking sales, or overseeing projects, our CRM app provides the tools you need for success.
Technologies Used
Our CRM app's modular structure and use of open-source tools make it adaptable to various business needs. So you can build all kinds of web apps like internal tools, admin panels, or dashboards on top of it.
To bring our CRM app to life, we leveraged several cutting-edge technologies:
1. Refine
Refine served as the backbone of our CRM application. It offers a wide range of tools and components for easily building data-intensive applications.
Refine's internal hooks and components simplify the development process and eliminate repetitive tasks by providing industry-standard solutions for crucial aspects of a project, including authentication, access control, routing, networking, state management, and i18n.
2. Ant Design
Ant Design, a popular UI library, provided the sleek and responsive user interface that our CRM app needed. Its pre-built components saved us time and effort.
It's consistent and polished UI components ensured a professional and user-friendly interface. Refine has a built-in integration for Ant Design.
3. GraphQL
We used GraphQL for effective data retrieval and updating from our server. Additionally, we integrated GraphQL Subscriptions to manage real-time modifications.
For instance, on the Project Kanban page, tasks get updated automatically when cards are dragged and dropped between sections.

GraphQL's efficient data-fetching capabilities made working with large datasets a breeze. It's flexibility allowed us to tailor our queries to our exact requirements.
Refine has built-in data provider support for GraphQL.You can set it up during the project creation phase.
Best Practices and Ecosystem Integration
Throughout the development process, we adhered to best practices and incorporated elements from the broader ecosystem. This ensures our CRM app is not only functional but also scalable and maintainable.
The group responsible for the CRM example app is the core Refine framework team. Feel free to explore the best practices within the ecosystem!
Where Can You Use This CRM As A Reference Template?
Our CRM template isn't limited to just one use case. You can adapt it for various purposes, including:
- B2B Applications: Streamline customer interactions in a business-to-business context.
- Internal Tools: Use it as an internal tool to manage employee or departmental tasks and interactions.
- All CRUD Applications: The template's versatility means it can serve as the foundation for creating all sorts of CRUD applications.
Conclusion
In this article, we've introduced you to our CRM application built with refine. We've highlighted its key features, the technologies we used, and the advantages of our approach. With this CRM template, you have the power to tailor your customer relationship management system to meet your unique business needs. Whether you're running a B2B operation, need an efficient internal tool, or want a versatile CRUD application, our CRM template has you covered.